Самое актуальное и обсуждаемое
Популярное
Полезные советы

Важно знать!
9 простых способов отключения телеметрии в ос windows 10 навсегда
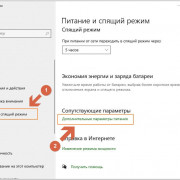
Дополнительные настройки конфиденциальности и безопасности
Для большей безопасности, следует также выполнить еще несколько действий. Вернитесь в окно «Все параметры» и перейдите в раздел «Сеть и Интернет»...
Читать далее
12 лучших недорогих блендеров
17 сервисов для подбора ключевых слов
10 лучших квадрокоптеров 2021
54 урока по обучению моушн дизайну (полный курс по моушн графике)
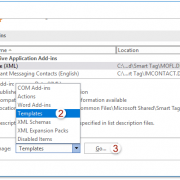
4 free online xml editor websites
4 online cdr viewer free websites
7 крутых виджетов для android, которые я советую попробовать
15 лучших курсов по продвижению в instagram: топ-подборка (платные + бесплатные)
10 причин забыть о windows навсегда и перейти на mac os x
Рекомендуем
Лучшее

Важно знать!
40+ курсов тестировщиков программного обеспечения (по)
Автоматизированное тестирование веб-приложений на JavaScript от Skillbox
Этот курс подходит как новичкам, так и людям, у которых уже есть определенный опыт в отрасли. Это продолжительное обучение, продолжительность...
Читать далее
6 способов как определить частоту оперативной памяти компьютера или ноутбука
3 способа зайти в whatsapp с компьютера (+позвонить без телефона)
10 приложений для составления школьного расписания
9 лучших сайтов для поиска работы в россии
100 mbit это сколько мегабайт
4 способа исправления ошибка 87 в командной строке dism в ос windows 10
14 лучших карт памяти для телефонов и смартфонов
27 best free nef to jpg converter software for windows
192 168 8 1 mobile wifi
Новое
Обсуждаемое

Важно знать!
10 лучших бесплатных фоторедакторов онлайн [обновлено 13.09.2021]
Как пользоваться простым редактором изображений
1. Для удобства использования редактора, который занимает по умолчанию размер равный размеру вашего устройства, отцентрируйте его на экране. Для этого достаточно...
Читать далее
50 лучших детских приложений для планшета
15 аналогов ютуба
9 лучших игроков mkv, которых стоит скачать на пк и mac
10 сигналов, говорящих о том, что вам нужно сменить работу
9 способов найти удаленный сайт или страницу
10 лучших бесплатных программ для хромакея в 2021
3 способа
8 способов занять первую страницу поисковой выдачи
8 способов открыть диспетчер задач в windows 10, 8, 7, xp
Популярное
Актуальное

Важно знать!
5 бесплатных сервисов для раскрутки youtube-канала
Хватит клянчить подписки!
Какие еще факторы влияют на вовлеченность кроме времени и CTR? Если человек после просмотра одного ролика, заглянул на ваш канал и открыл еще несколько роликов и просмотрел их,...
Читать далее
10 книг по улучшению харизмы
40 горячих клавиш для работы в windows 10
5 способов вытащить симкарту из iphone с ключом и без + ответы на вопросы
6 мест в интернете, где можно продать свои фотографии
5 самых дорогих игровых компьютеров 2021 года
30+ парсеров для сбора данных с любого сайта
23 секрета вконтакте, которые мы раскрыли
5 бесплатных программ для записи дисков с интерфейсом на русском языке
6 способов вернуть пропавшую языковую панель
Обновления
 Статьи
Выбор б/у смартфона: советы и безопасность сделки
Статьи
Выбор б/у смартфона: советы и безопасность сделки
Каждый год мир смартфонов радует нас своими новыми моделями, обещая более быструю производительность,...
 Статьи
Эффективные советы по разработке веб-сайтов: с нуля до профессионального проекта.
Статьи
Эффективные советы по разработке веб-сайтов: с нуля до профессионального проекта.
Секреты успешной веб-разработки: от планирования до оптимизации
Разработка веб-сайтов - это захватывающий...
 Статьи
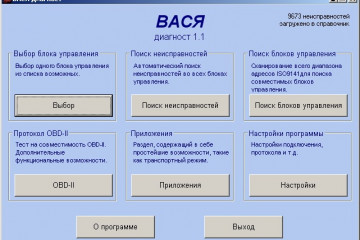
Обзор программы ‘Вася Диагност’: эффективное использование и оптимизация.
Статьи
Обзор программы ‘Вася Диагност’: эффективное использование и оптимизация.
Программа "Вася Диагност": обзор и эффективное использование для диагностики и анализа
Добро пожаловать...
 Статьи
Какие преимущества предлагает использование аккаунтов Telegram для продвижения
Статьи
Какие преимущества предлагает использование аккаунтов Telegram для продвижения
В современном мире социальные медиа стали важным инструментом для продвижения брендов и продуктов....
 15 умных каналов youtube на русском языке. смотрю сам и вам советую
15 умных каналов youtube на русском языке. смотрю сам и вам советую
Рекомендации по загрузке видео
Пользователей не привлекают недоработанные ролики. Настройте контрастность...
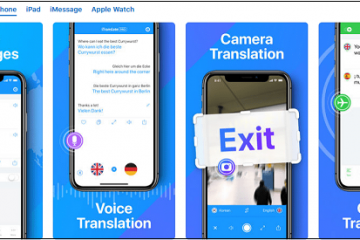
 3 онлайн-сервиса и 7 мобильных приложений для распознавания и перевода текста с фото
3 онлайн-сервиса и 7 мобильных приложений для распознавания и перевода текста с фото
iTranslate - профессиональный переводчик по картинке
Хотя разработчики выделяют голосовые и словарные...
 10 лучших бесплатных онлайн видеоредакторов без водяных знаков
10 лучших бесплатных онлайн видеоредакторов без водяных знаков
Почему нет кнопки Сохранить видео в TikTok
Не любое видео может быть загружено пользователями. Если...
 15 популярных онлайн-тестов на логику и мышление для детей и взрослых
15 популярных онлайн-тестов на логику и мышление для детей и взрослых
Онлайн-доступ и подготовка к тестам на логику и мышление:
Сегодня готовятся: чел.
Логические...
 7 способов набрать подписчиков в инстаграм
7 способов набрать подписчиков в инстаграм
Возможные последствия накрутки Instagram
Количество подписчиков в Инсте – важный показатель качества...
 30 лучших курсов по sql: бесплатное и платное обучение с нуля
30 лучших курсов по sql: бесплатное и платное обучение с нуля
Оператор join: объединение записей из двух таблиц
В нашей таблице для хранения погодного дневника город...
 5 простых способов как перенести фото с iphone (айфон) на компьютер windows или mac
5 простых способов как перенести фото с iphone (айфон) на компьютер windows или mac
Прикрепите файлы к электронной почте на вашем телефоне, чтобы отправить их кому-либо
Отправка фотографий...
 3 простых способа удалить звук из видео в windows 10
3 простых способа удалить звук из видео в windows 10
Как вырезать звук из видео на телефоне
На телефоне можно вырезать музыку из видео с помощью специальных...